前面提到了摸了一把 element-plus 重构舔狗的艺术,并准备全部使用 vue3 的新特性 composition api
因为 element-plus 的官方文档为了兼容老版的 elementUI,还是全部用 options api 写的示例
这就导致了很多地方实际使用方式和 composition api 并不一样,比如 $message 的调用方式, watch 的使用方式,废除了两个vue2 的生命周期钩子后,一些属性变化的监控等等
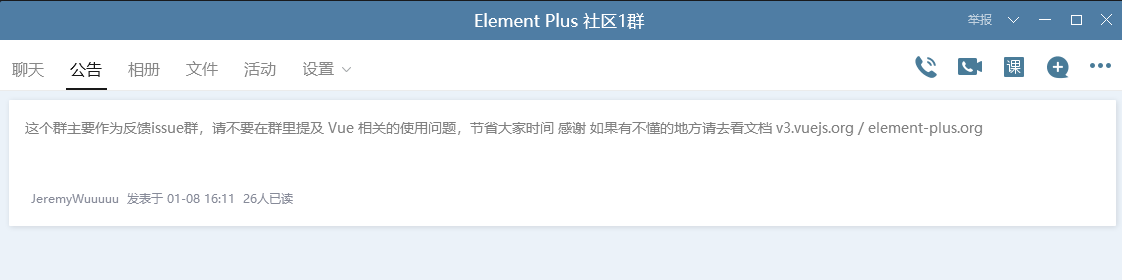
为了解决一些问题,搜索引擎已经翻烂了,新建了 N 个新项目尝试各种调试,最后翻到了 element-plus 的官方QQ群,解决了一些问题

因为写这个文章跟我摸鱼重构已经过去有一段时间了,只能记录一些印象较深的问题,后面复盘。
axios 的挂载和使用
补充中...
$message 的全局使用
补充中...
表单重置的方式
补充中...



3 条评论
价值导向积极,彰显社会责任意识。
若能在案例选择上更贴近现实,说服力会进一步提升。
哥哥,改一下友链,萌王 moe.mw ,改成moe.ma 换域名了